

CSS (styled-components 라이브러리 이용)
const AlertBox = styled.div`
position: absolute;
right: 0%;
padding: 0.5rem;
border-radius: 5px;
font-size: 14px;
color: #d1d1d1;
background-color: #0c0c0c50;
// 애니메이션
transition: all 0.2s linear;
opacity: 0;
&.open {
opacity: 1;
}
`;
const AlertBox2 = styled.div`
position: absolute;
top: 22%;
right: 25%;
border-radius: 5px;
width: 0;
height: 0;
border-bottom: 0.6rem solid transparent;
border-top: 0.6rem solid transparent;
border-left: 0.6rem solid #0c0c0c50;
border-right: 0.6rem solid transparent;
transform: rotate(90deg);
// 애니메이션
transition: all 0.2s linear;
opacity: 0;
&.open {
opacity: 1;
}
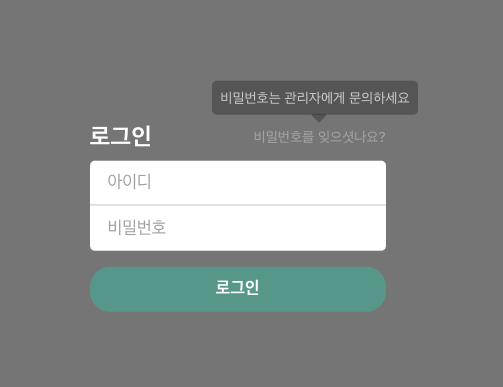
`;참고로 AlertBox(네모상자), AlertBox2(삼각형 부분)이 position: absolute; 이며
<div>로그인, 비밀번호를 잊으셨나요?</div> 부분이 부모 컴포넌트이다.
함수
const [openModal, setOpenModal] = useState(false);
// 5초후에 꺼지기
useEffect(() => {
if (openModal) {
setTimeout(() => {
setOpenModal(false);
}, 5000);
}
}, [openModal]);비밀번호를 잊으셨나요? 문구를 누르면
openModal이 true가 되면서 모달이 열리고 5초후에 다시 닫힘
버튼
<AlertBox className={openModal && "open"}>
비밀번호는 관리자에게 문의하세요
</AlertBox>
<AlertBox2 className={openModal && "open"} />
<TitleBox>
<Title>로그인</Title>
<Find_pw
onClick={() => {
setOpenModal(true);
}}
>
비밀번호를 잊으셧나요?
</Find_pw>
</TitleBox>
'JavaScript > React' 카테고리의 다른 글
| [React] 자동 무한 롤링 슬라이드 구현 (0) | 2023.12.25 |
|---|---|
| [React] 로딩바 구현 (0) | 2023.12.18 |
| [React] npm xlsx 사용법 (0) | 2023.12.18 |
| [React] public 폴더 안에 image 안불러지는 현상 (0) | 2023.12.13 |
| [React] 우클릭 금지 (0) | 2023.11.24 |

